 |
| Memasang widget kalender di Blogger |
Untunglah masih tersisa sedikit waktu luang buat admin sentuh blog ini. Kali ini EKODIAZ.BLOGSPOT.COM mau berbagi sebuah widget gratis buat kamu, plus tutorialnya juga. Ini adalah widget sederhana yang tak asing lagi dengan kesibukan kita di dunia ini. Orang-orang menyebutnya sebagai Kalender (lihat widget di bagian sidebar). Fungsinya dasar banget, sebagai pengingat dan penunjuk waktu, yang berupa hari dan tanggal. Well, orang-orang udah punya banyak kalender di rumahnya, ngapain coba pake dipasang di blog segala? Paling banyak widget sejenis kalender beginian dipasang cuma sebagai hiasan untuk memperindah tampilan blog, contohnya ya blog ini. Tapi toh, banyak kok orang yang menyempatkan dirinya untuk search di google bagaimana caranya memasang widget kalender ini di blog mereka. Kayaknya desain dan layout dari widget-widget seperti ini banyak menarik perhatian para blogger. Kamu juga?
Oke, kali ini admin mau promosi widget dari website yang admin suka. Widget kalender ini admin dapatkan dari MyCalendar.org. Disitu banyak kok pilihan-pilihan desain calendar, jam, dsb yang bisa kamu pasang di blog kamu. Tinggal pilih, pasang, selesai! So, untuk tutorial pasangnya simak step by step-nya di bawah ini.
Cara memasang kalender widget di blog:
1. Masuk ke Blogger. Klik nama blog kamu di dalam Dashboard.
2. Pilih Layout di menu bagian kiri.
3. Tentukan tempat dimana widget ini akan dipasang, klik Add Gadget.
4. Muncul window baru. Pilih HTML/JavaScript di dalam daftar gadget.
 |
| Memasukkan kode HTML di dalam Blog |
<br />
<!-My calendar widget - HTML code - mycalendar.org --><div align="center" style="margin:15px 0px 0px 0px">
<noscript><div align="center" style="width:140px;border:1px solid #ccc;background:#fff ;color: #fff ;font-weight:bold;">
<a style="font-size:12px;text-decoration:none;color:#000 ;" href="http://mycalendar.org/"> Calendar</a></div>
</noscript><script type="text/javascript" src="http://mycalendar.org/calendar.php?group=&widget_number=3&cp3_Hex=FFB200&cp2_Hex=040244&cp1_Hex=F9F9FF&fwdt=140&lab=1"></script></div>
<!-end of code--><br />
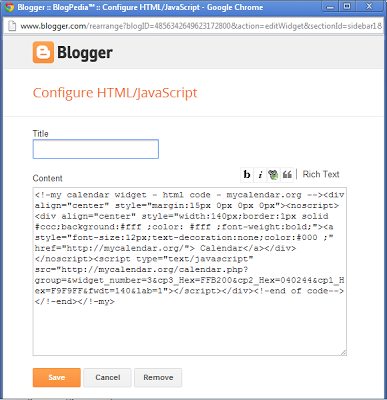
6. Paste kode tersebut di kotak bagian Content yang ada di jendela yang kamu buka tadi.
 |
| Paste kode HTML widget di blog |
Sebagai tambahan, kamu bisa mencari widget kalender, jam, dll di MyCalendar.org dengan gratis. Klik Get Widget untuk mendapatkan kodenya, atau klik Edit size & color untuk menyesuaikan tampilannya.
atau untuk macam2 variasi calender lainnya... di http://www.free-blog-content.com/Animated-Calendars.htm
atau untuk macam2 variasi calender lainnya... di http://www.free-blog-content.com/Animated-Calendars.htm
pilih sendiri kalender yang sobat sukai....
sekian semoga bermanfaat....


blognya sangat informatif makasih ya kak
BalasHapusaxis